The above illustration drawn to convey Greetings to Digitalpoint

Following are some photoshop key board short cuts:
1. To go back and forth in the history - Ctrl+Alt+Z and Ctrl+Shift+Z.
2. Press Ctrl key and hold to change selected tool to move tool.
3. To Zoom in and zoom out open window hold Ctrl key and press
"+" Or "-"
4. To hide tools and palette press Tab and to hide only palette
press Shift+Tab
5. To determine center point of the tool press Caps Lock.
____________________________________________
Simultaneously you can see changes on separate image set to it's
original size by making changes to a zoomed in copy of same image.
To make this happen,
(1) Open a image for editing.
(2) Go to Window >> Arrange >> New window xxxx
(3) Now you will have two document for same image.
(4) Keep first image at its original size and Zoomin second image to required size.
(5) Start modifiying enlarged (zoomed in) image.
Simultaneously you can see the same changes on the image
that set to its original position.
___________________________________________
Scanning and Coloring of Black & White Art Works
I swithced over to Web Designing in the year 2004. Before that I was doing illustrations, Comic strips and Cartoons as a full time employee in one of the 2D Animation Studios in the Hyderabad, India. There I learnt many tips and tricks in making meaningful art works and illustrations under able guidence of two of my childhood favorite cartoonists. It was almost my dream come true by working and sharing my childhood affection with them. My stay at Studio as an artist was a wonderful experience. The 2D animation activities in the Studio was an intresting watch for me. The Studio was a heaven for me watching the non stop activities of of Animators, Key animators, Cleanup and Background artists.
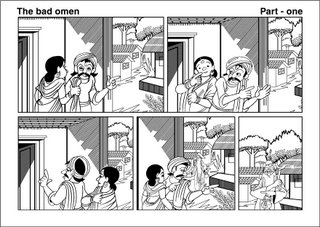
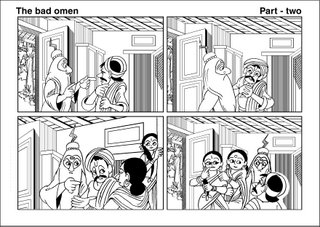
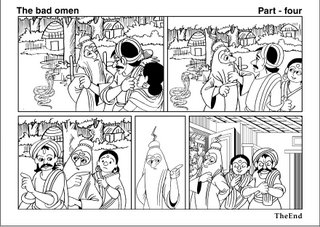
The following storyboard illustrations I made for some news paper. I do not remember the story. The narration for this story was on seperate files. The dialogue baloons are inserted separately in Pagemaker software after illustrations were made, scanned and colored in Photoshop. If anyone can guess what could be the story of these illustrations please email me.
Please click on image for Enlarged View




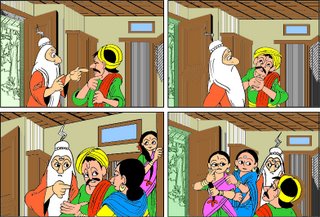
How black and white Artworks are colored in Photoshop:
Scanning
(1) Scan art works at 300 dpi with Black and white option selected in scanning option.
(2) Save scanned images in Tiff format.
(3) Open Scanned images in photoshop.
(4) Select pencil tool (Key board short cut : B) and join all the open lines with black color this avoids spilling of colors to unwanted areas.
(5) Select erase tool and erase dust and scratches in and around the scanned images
(6) Go to >> Image >> Mode and change the option from Bitmap to Grayscale. Grayscale dialogue box appears. Let be the default size ration = 1 and click OK to close the grayscale dialogue box.
(7) Again Go to >> Image >> Mode and change the option from Grayscale to RGB or CMYK .
(CMYK Mode used for Print Media)
(8) Finally select Bucket Tool, choose required colors from tool box color options and fill the colors.
Sample Color Image >>

Avatars
__________________
Avatars Created in photoshop for idolme.com forums.
Click on image to Enlarge
Caricatures
 Also Please visit my other tutorial:
Also Please visit my other tutorial:(1) Designing Avatar Tutorials
(2) Animating Body Parts








12 comments:
Awesome dear! you have a great future in internet world. :)
Common make mine one avatar which is "Nagraj" and "Dhruv"
sagbee
Thankyou sagbee for the compliments.
nice art works..and the cartoons r realy cartoooonnnn....keepitup....but i love the black n white drawings;)
good luck
Thankyou lostinarc for your comments.
Thankyou Ronan Jimson for your comments. Also please visit My Site for more works.
Your blog is really cool, some of the avatars are dp members, wow just great!
Hmm I would really like to see what you can do to my pic :D
Very nice blog I love it, seen your website too. http://www.coolgraphs.com/avatars.html << haha poor Brandy :D
Thankyou rubeina.
You have GOD GIFT.
You are really great. i wanted to learn how u made that avatars. waiting for ur latetest tutorial.
Maksa (DP Member)
Visit my site http://www.coolgraphs.com for avatar tutorials
The site looks good much better than mines you'll have to give me some tips!
Thanks concious for the comments.
Post a Comment